How can we enable clients to enter an EU VAT Number in the WooCommerce checkout form? This guide will provide you with 3 ways to add the EU VAT Number field in WooCommerce. You will also see the complete solution. One plugin to automatically add such an EU VAT number field to the WooCommerce checkout but also a PDF invoice.
Selling in the European Union is very specific, mostly because of the legal aspects. WooCommerce sometimes does not take that into account, which is why it is necessary to adjust the store to European conditions. It is essential to support the VAT identification number (known as VAT Number or EU VAT), a must-have for issuing an invoice.
Which solution to add a VAT Number to WooCommerce is the best for you?
Before we start discussing the 3 ways to add a VAT Number field in WooCommerce, let’s have a quick look at the comparison between them.
| Flexible Invoices | Flexible Checkout Fields PRO | Flexible Checkout Fields | DIY | |
|---|---|---|---|---|
| Custom label and placeholder | ||||
| Display in emails | ||||
| Required field | ||||
| Conditional field | ||||
| Validation | *soon | |||
| Price | €59 | €59 | Free | Free |
| Get it! | See this method | See this method | See this method | |
* VAT Number validation will be available in the next major release of Flexible Checkout Fields PRO.
Solution 1.
Flexible Invoices for WooCommerce
I’m mentioning this solution first because, in my opinion, it’s the best one.
To make use of it, you will need our plugin, Flexible Invoices WooCommerce. This plugin not only enables adding a VAT Number field.
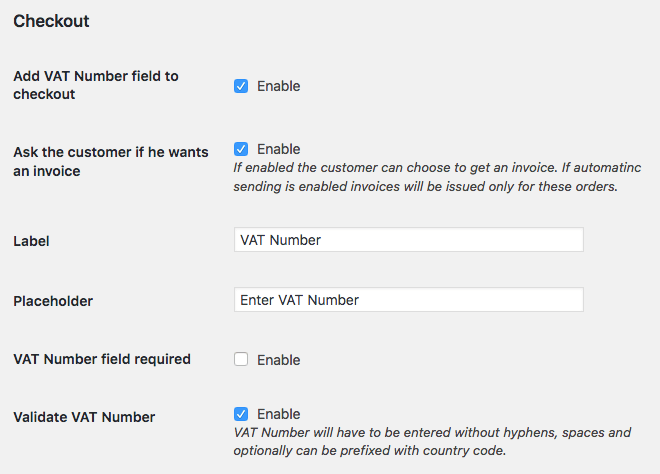
In addition, it also allows you to make the VAT field required, as well as validate the customer’s VAT Number. The validation takes place automatically for EU sales in the VIES database. The label and placeholder can also be adjusted to one’s liking.
The plugin allows you to create, download, email & print an invoice in WordPress & WooCommerce with a proper VAT (WooCommerce tax rate) and VAT EU Number on your invoice.

Conditional VAT Number field and invoice
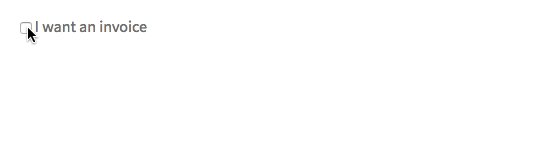
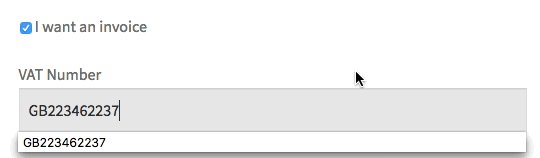
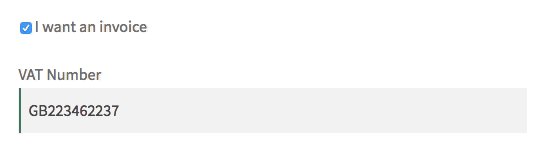
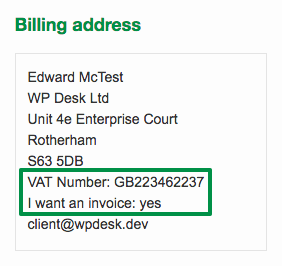
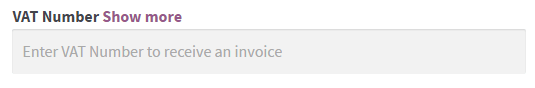
You can enable the conditional VAT field by simply checking the option in the plugin’s settings. I want an invoice checkbox that lets your customers decide whether they want an invoice or not. The checkbox will be displayed on the checkout and also be visible inside the billing address of the customer’s order.
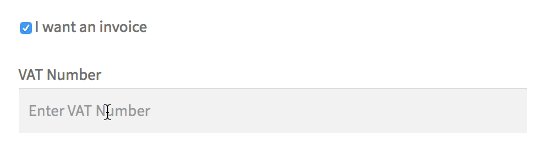
The plugin will show the VAT Number field after your customer checks the “I want an invoice” checkbox. It will dynamically appear in the checkout. And that’s it!

If the field is checked and the VAT Number is entered you may also use the automatic sending of invoices for any WooCommerce order statuses. It will save you time and money. Read more about automatic invoices.
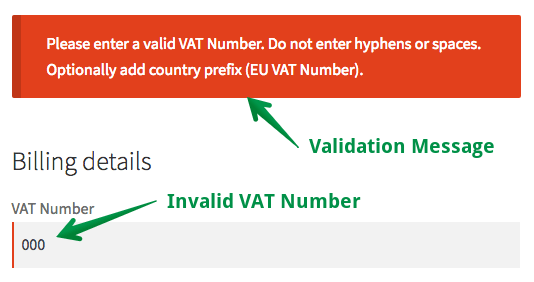
EU VAT Number Validation
If you enable validation, the plugin will make sure that the VAT Number entered by the customer is valid. If not it will display the error message and won’t allow placing the order.

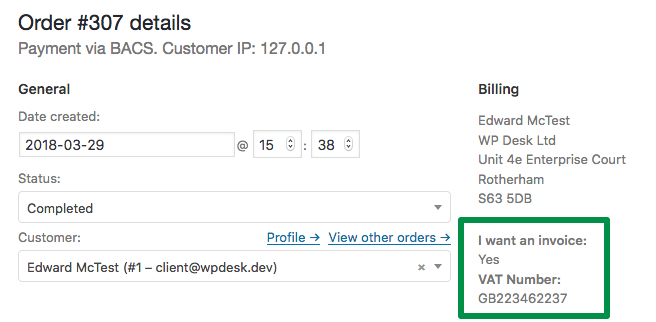
EU VAT Number in WooCommerce order admin page
The VAT Number field will be displayed in the WooCommerce admin panel in the order.

EU VAT Number in WooCommerce emails
The information about the invoice and VAT Number is automatically added to the billing details in all WooCommerce transactional emails.

Why is this solution the best, Besides the options mentioned above? The Flexible Invoices plugin automatically displays the VAT Number on the PDF invoices. And you have everything in one plugin!
EU VAT Number Validation for OSS transactions
What’s more, the Flexible Invoices WooCommerce plugin is following EU law! It means that thanks to the plugin, you may issue invoices for OSS transactions.
What is most important, the EU VAT Number will be validated for such OSS transactions automatically in the VIES database during checkout. Find out more about EU VAT number validation. Also, read how to set up the OSS!
The plugin is also translated into French, Spanish, Italian, Polish, and Dutch & has WPML Support.
Flexible Invoices for WooCommerce PRO £59
Use the plugin to add a VAT Number (EU VAT) field in the WooCommerce checkout, orders, emails, and invoices in your store.
Get the built-in EU VAT number validation for OSS & reverse charge invoices in the EU in one plugin!
Add to cart or View DetailsHow to set taxes in WooCommerce
You’ve seen how to use the plugin to issue invoices with a VAT number. Invoices get the tax rates from WooCommerce tax settings. So there is one more thing I want to mention here!
If you want to add VAT tax rates in WooCommerce faster, then take a look at a ready-to-download CSV file.
Solution 2.
Flexible Checkout Fields for WooCommerce
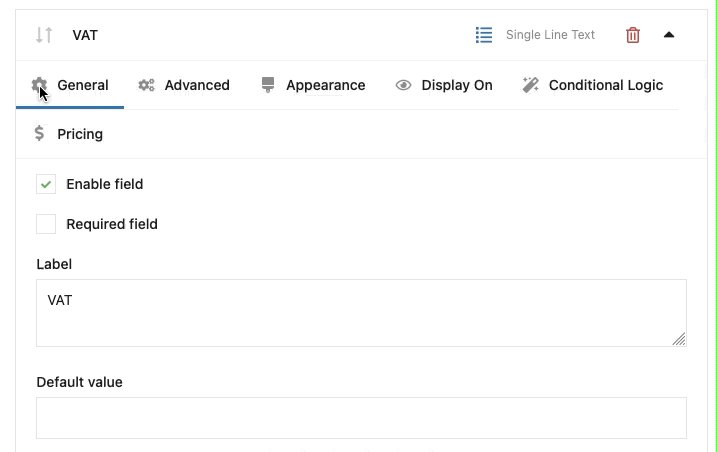
Another solution that I recommend is adding the VAT Number field by using the WooCommerce Checkout Fields Editor plugin. The VAT ID number entered by a customer will appear in the order summary, in the admin panel, just like in the Flexible Invoices WooCommerce plugin. The plugin also enables setting personalized labels and placeholders.

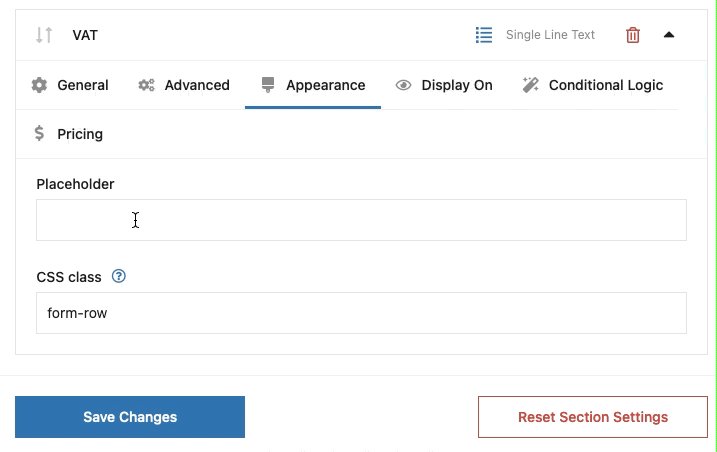
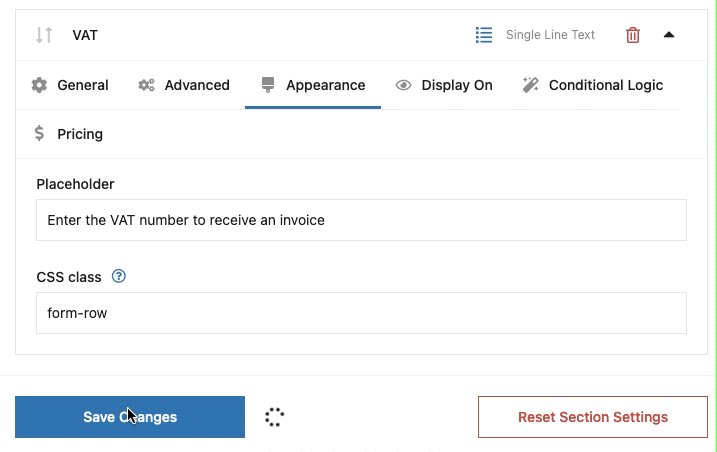
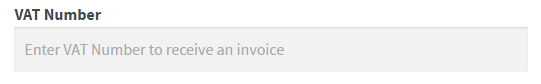
Using an appropriate label and placeholder may be particularly useful since it may propel a user to the desired action. For instance, using a placeholder “Enter the VAT Number to receive an invoice” is much better than no information at all. It clearly shows why the VAT ID field was introduced.

Additionally, you may use HTML in the label content. For example, you can add a link to more information about the conditions of receiving an invoice.

This plugin also gives you the choice of deciding where exactly the VAT Number field is supposed to appear in the order. The recommended section is the billing section. Also, the VAT Number field can be displayed in any order desired by the client, even when some fields have been added by default.
Conditional logic, validation, and custom sections for the VAT Number field
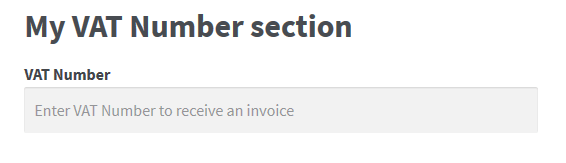
Furthermore, if you upgrade to the PRO version of Flexible Checkout Fields you will be able to use conditional logic and create your custom validation rules. Apart from that, you can even add the VAT field to custom sections of the WooCommerce checkout. Read how to customize and edit the WooCommerce checkout page for free!
Flexible Checkout Fields PRO WooCommerce €59
Edit, add new, or hide unnecessary fields from the checkout form. It’s all about conversions and a better user experience. Master your checkout fields!
WP Desk
Check also the article on how to add EU VAT number validation in WooCommerce with the Flexible Checkout Fields WooCommerce plugin.
Solution 3.
DIY: Adding the VAT Number field in WooCommerce
The last solution requires at least some know-how when it comes to editing PHP files. This is why this method is recommended for advanced users or for those who just enjoy doing things on their own and are not afraid of some “DIY” work.
VAT Number in WooCommerce Checkout
To add a new field, you need to paste the code in functions.php of your theme.
After doing so, we’ll get the following view in the order form:

To save this freshly added field in the order, you need to use the following code:
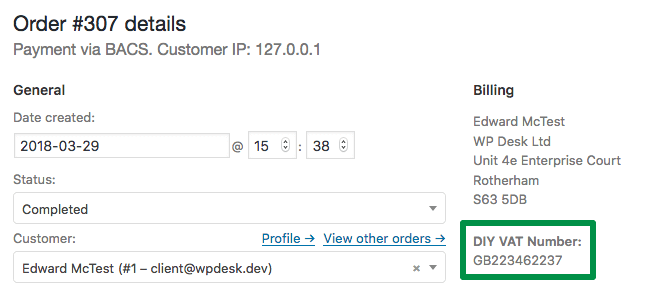
VAT Number in WooCommerce Admin
It’s also wise to show its content in the admin panel. To do so, use the following code:
Here’s what you should see afterwards:

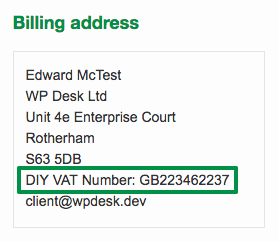
VAT Number in WooCommerce Emails
To show the VAT Number field in transactional emails, add the following code:
Here’s what you should see in WooCommerce emails:

I hope that this short guide will prove useful! If you still have doubts about adding the VAT Number field in WooCommerce, please contact us.